corona開発状況08_UI
久しぶりのCorona開発状況報告です。
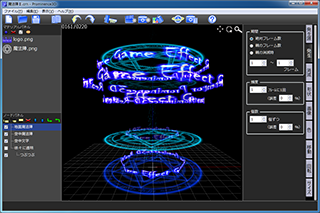
インターフェース周りがだいぶできてきたので、
今回はその辺を紹介したいと思います。
まず「グラフ」。
Prominenceにもグラフはありましたが、
今回は3Dということで編集するグラフが増えます。
これらを単純に並べちゃうと、
それだけで画面がいっぱいになっちゃうし、
かといってひとつひとつを小さくすると編集しづらいし・・・。
ということで、今回は
「グラフを小さく表示しておき、編集時は拡大する」
という方式にしました。
ワンクリックしてからの編集になるので
一手間増えてしまうのが難点ですが、
この方法が妥当かと・・・。
その代わりというわけではありませんが、
編集の手間を減らす工夫をしました。
まずはグラフのコピペ。
これはグラフの拡大時でも縮小時でもできるようにしました。
そして、SHIFT押しながら制御点をいじると、
全制御点が動くようにしました。
たとえば「最初から最後まで半透明にしたい」という場合に
制御点を1つだけ動かす操作可能になります。
あとは「全体的に赤みを強くしたいなぁ」というときも使えるかも。
次に「移動方向の指定」。
Prominenceでは、一方向にパーティクルを飛ばすときの
方向は360度回る矢印を用意すればOKでした。
ですが今回は3Dなので前後方向も同時に
指定しなければならなりません。
単純に考えればXYZ軸の角度を指定すればいいわけですが、
3次元の知識がない人には難しいでしょう。
本作はProminenceと同様に「初心者でもエフェクトを作れる」
を目標にしているのでいろいろ考えました。
そして「上から見た図」と「横から見た図」でそれぞれの
矢印を動かす方式にしてみました。
前者で方角を決め、後者で仰角を決めるという感じですね。
これなら初心者でもイメージどおりの方向に
パーティクルを飛ばせるのではないでしょうか。
あとは「編集画面の操作」。
3Dですからいろんな方向から見れるように
しなければいけません。
最初は「Alt+ドラッグ」で回転、
「Alt+ホイールドラッグ」で平行移動、
「ホイール回転」でズーム、というMaya方式(Autodesk方式?)で
作ったのですが・・・
これも初心者は覚えにくい。
ということで、画面右上に「移動」「回転」「ズーム」のアイコンを配置し、
これをマウスでドラッグすることで任意の操作ができる
Lightwave方式(?)に変更しました。
これなら操作を覚えなくてもアイコンを見て一目瞭然でしょう。
(こういうUIの著作権ってどうなんだろう・・・?
パクったらヤバイかな・・・。)
そして、Prominenceに無くて指摘された機能「元に戻す」。
今回はちゃんと作りました。
ついでに、私はAdobeを崇拝しているので
「ヒストリーパネル」も真似させていただきました。

実はこれを作ったおかげで
いろいろなバグに悩まされました・・・(^^;
でも、今は問題なく動いてい(るように見え)ます。
(これは現状、色使いまでAdobeのパクリなんで、さすがに直さないと・・・)
最後にノード編集で使う「ツリービュー」。
ProminenceではWindows標準のものを使いましたが
今回はスクロールバーも含め1から自作してみました。
これで、後からデザインを変えたり機能を
追加することもできます。

本当はドラッグでノードの入れ替えを行う機能も
つけようかと思ったのですが、
Prominenceと違ってノードの順番って
あんまり関係ないんですよね。
2Dの場合はどのパーティクルが手前に来るかを
ノードの順番で決めてましたが、
3Dの場合はパーティクルに奥行きの情報があるので、
手前にあるものが手前に見えるだけです。
ということで、マウスでノードの順番を入れ替える機能は、
作るの大変な割りにあんまり使われないと判断し、
(実は途中まで作ったんですが)保留にしました。
今回の報告は以上になります。
引き続き頑張って制作するので、見守ってくださーい!