トップページ > ロゴのひきだし > ドラゴンボール風ロゴ
2013年04月01日
ドラゴンボール風ロゴ

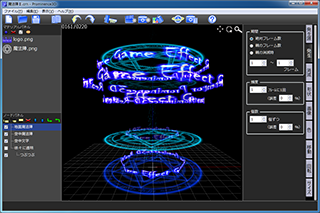
超有名マンガドラゴンボールのロゴを真似して描いてみましょう。
飛び出るロゴの描き方は何通りかありますが、このように平行に飛び出すロゴは比較的簡単です。
 |
500×150pixelの新規ファイルを作成し、 フォント:Impact サイズ:80pt で任意の文字を描きます。 位置はあとで調整すればいいので適当でOK。 |
 |
レイヤーを複製し、元のレイヤー(下の方)をラスタライズします。 (右クリックしてレイヤーをラスタライズ) |
 |
ラスタライズした方のレイヤーが選択されている状態で、 [フィルタ]⇒[ぼかし]⇒[ぼかし(移動)]を選択。 角度:-45° 距離:30pixel でOKボタンを押します。 |
 |
レイヤースタイルの 「カラーオーバーレイ」で色を黒くします。 |
 |
さらに、レイヤースタイルの「境界線」を選び、これもカラーを黒に設定します。 |
 |
位置を調整すれば、文字が飛び出た感じになります。 |
 |
一番上のテキストレイヤーを選択し、レイヤースタイルの「境界線」をつけます。 サイズ:3 カラー:黒 |
 |
新規レイヤーを作成し、ブラシツール 直径:37px 硬さ:100% に設定し、オレンジ色で図の位置をクリックします。 |
 |
レイヤースタイルの「境界線」を選択。 サイズ:2px 位置:内側 カラー:黒 |
 |
そのレイヤーを5回複製して、全部で6個にします。 |
 |
一番上のレイヤー(レイヤー1のコピー5)を選択し、移動ツール この時、Shiftキーを押しながらドラッグすると、真横に移動できます。 |
 |
6つのレイヤーを選択(または6つリンク)し、移動ツール これで、●が等間隔に並ぶはずです。 配置がイマイチな場合は、「レイヤー1」と「レイヤー1のコピー5」を調整し、再度を押してみてください。 |
 |
最後に、ボールに合わせて文字を書いて完成。 |