トップページ > エフェクトの描き方 > 斬撃(ソードイメージ)
2013年04月07日
斬撃(ソードイメージ)
 |    応用例 応用例 |
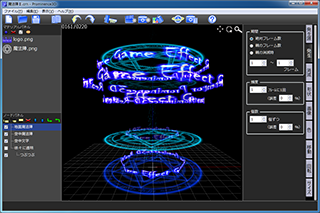
フロントビュー(ドラクエ風)の戦闘シーンで、剣で斬りつけた時のイメージです。
角度を変えればサイドビュー(FF風)戦闘での突きのエフェクトとしても使えるでしょう。3つ並べてクロー(鉤爪)を演出したり、放射状に並べれば衝撃を表現することもできます。
簡単に作れて汎用的に使えるエフェクトです。
準備
まず、正方形の新規ファイルを作成し、黒く塗りつぶします。塗りつぶしは、黒を選んでAlt+Deleteが楽です。
楕円を描く
中央に楕円形選択ツール![]() で縦長の楕円を描き、その中を白く塗りつぶします。 白く塗りつぶす場合は、背景色が白になっていればCtrl+Deleteが楽です。
で縦長の楕円を描き、その中を白く塗りつぶします。 白く塗りつぶす場合は、背景色が白になっていればCtrl+Deleteが楽です。 
塗りつぶしたら、[選択範囲]⇒[選択解除](Ctrl+D)。
45°回転
[編集]⇒[自由変形](Ctrl+T)を選択し、枠の外側をドラッグします。 shiftキーを押しながらドラッグすればきりの良い角度で回転させられるので、45°回転させてください。または、画面上部の角度入力欄![]() に45と入力してもいいです。
に45と入力してもいいです。
先を鋭く
[フィルタ]⇒[ぼかし]⇒[ぼかし(移動)]を選択します。角度を45°に設定し、距離を適当に調節して、先端を鋭くしてます。やりすぎて画面からはみ出ないよう注意。
色を付ける
[レイヤー]⇒[レイヤースタイル]⇒[光彩(外側)]を選択。(または、レイヤー1をダブルクリックして光彩(外側)の欄をクリック。) 
好きな色に変更し、スプレッドとサイズを良い感じに調整します。(スプレッドを調整するとぼやけ具合が変わり、サイズを調整すると範囲が変わります。) 
状況に応じて背景レイヤーを非表示にして完成。