トップページ > ロゴのひきだし > ゲーム > マリーカート7風のロゴ
2013年04月02日
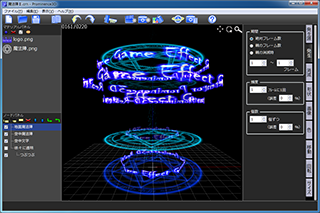
マリーカート7風のロゴ

文字の中の縞模様の作り方と、光沢の付け方がポイントです。
縞模様はパターンを定義して塗りつぶします。
 |
まずは、適当なサイズの新規ファイルを作成し、グラデーションツール 左図のように塗りつぶします。 |
 |
[イメージ]⇒[画像解像度]を選択し、幅7pixel、高さ7pixelに縮小します。 |
 |
次に、[編集]⇒[パターンを定義]を選択し、 名前を入力するダイアログが出るので、「縞模様」と入力してください。 これで下準備が整いました。 このファイルは保存せずに削除してもらって結構です。 |
 |
新たに、680×680pixelの新規ファイルを作成し、 フォント:Impact サイズ:60pt 水平比率:200% 色:(R:128 G:128 B:128) で任意の文字を描きます。 |
 |
塗りつぶしツール 塗りつぶし領域のソースを『パターン』にし、先ほど作成した『縞模様』を選びます。 |
 |
新規レイヤーを作成し、画面全体を塗りつぶします。 |
 |
[編集]⇒[変形]⇒[回転](Ctrl+T)を選び時計回りに45°回転させます。 (Shiftキーを押しながらドラッグすれば、ちょうど45°回転できます。) |
 |
このレイヤーを、文字の形に切り抜いていきます。 まず、Ctrlキーを押しながら、文字が書かれたレイヤーのサムネイル(左図参照)をクリックします。 [選択範囲]⇒[選択範囲を反転](Ctrl+Shift+T)を選択。 [編集]⇒[消去](Deleteキー)で周りを削除します。 |
 |
レイヤーの『塗り』を40%に下げます。 |
 |
レイヤースタイルの『グラデーションオーバーレイ』を次のようにかけます。 描画モード:乗算 スタイル:反射 グラデーション: |
 |
さらに、レイヤースタイルの『ベベルとエンボス』 深さ:MAX サイズ:3px |
 |
ハイライト部分を作っていきます。 新規レイヤーを作成し、長方形選択ツール |
 |
縞模様の時と同様の手順で、文字周囲を削除します。 まず、Ctrlキーを押しながら、文字が書かれたレイヤーのサムネイルをクリック。 次に、[選択範囲]⇒[選択範囲を反転](Ctrl+Shift+T)を選択。 そして、[編集]⇒[消去](Deleteキー)で周りを削除します。 |
 |
Ctrlキーを押しながら、今作業中のレイヤーのサムネイルをクリックします。 そして、[選択範囲]⇒[選択範囲を変更]⇒[滑らかに]を選択し、半径を7pixelに選定します。 |
 |
[選択範囲]⇒[選択範囲を反転](Ctrl+Shift+T)を選択。 そして、[編集]⇒[消去](Deleteキー)で周りを削除します。 |
 |
ハイライトの上部は角を丸くしたくないので、ハイライト部分の上半分が隠れるように 長方形選択ツール |
 |
余計な部分を削除します。 ハイライトは、文字より一回り小さくしたいと思います。 まず、Ctrlキーを押しながら、文字が書かれたレイヤーのサムネイルをクリック。 次に、[選択範囲]⇒[選択範囲を変更]⇒[縮小]を選び、縮小量を3pixelにします。 そして、[選択範囲]⇒[選択範囲を反転](Ctrl+Shift+T)を選択し [編集]⇒[消去](Deleteキー)で周りを削除します。 |
 |
最後に、レイヤーの『塗り』を0%にし、 レイヤースタイルの『グラデーションオーバーレイ』を次のように設定して完成です。 描画モード:スクリーン グラデーション:グレー→白 |
























ピンバック: 何とかマリオカートっぽくなったかな | ぱぱのダイアリー