トップページ > エフェクトの描き方 > 衝撃波02
2013年04月08日
衝撃波02
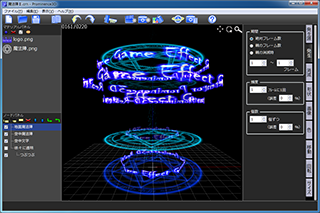
 |   応用例 |
打撃などのエフェクトとして汎用的に使えるエフェクトです。
サンプルでは中央をくり抜いていますが、そのままでも良いでしょう。
また、極座標を使う前に上下を反転させると応用例のようなエフェクトが作れます。
準備
正方形(500×500pixelくらい)の新規ファイルを作成して、黒で塗りつぶし(Alt+Delete)、新規レイヤーを作成します。
横向きで作る
長方形選択ツール![]() で右半分を囲み、白で塗りつぶします(Ctrl+Delete)。
で右半分を囲み、白で塗りつぶします(Ctrl+Delete)。
ギザギザを作る
[フィルタ]⇒[表現手法]⇒[風]を選択し、
種類:強く 方向:右から
でOKボタン。
ギザギザの部分を長くしたい場合はCtrl+Fを押すと、最後に使ったフィルタをもう一度かけられます。2,3回押してみてください。
[フィルタ]⇒[ぼかし]⇒[ぼかし(移動)]を選択します。
ギザギザが滑らかになる程度(距離100程度)にぼかしてください。
右側を削る
長方形選択ツール![]() で右側1/4程度を選択し削除(Delete)。
で右側1/4程度を選択し削除(Delete)。
ここは完成時の中央部分になります。
丸くする
[イメージ]⇒[画像の回転]⇒[90°(反時計回り)]
[フィルタ]⇒[変形]⇒[極座標]を選択します。「直交座標を極座標に」を選んでOKボタン。
[フィルタ]⇒[ぼかし]⇒[放射状]を選択します。
量:50程度 方法:ズーム 画質:高い
で滑らかにします。(もっとぼかしたい場合は数回Ctrl+Fを押す)
色
レイヤースタイルのカラーオーバーレイで任意の色に変更して完成。
(状況に応じて背景レイヤーを非表示にしてください)